Box model and layout
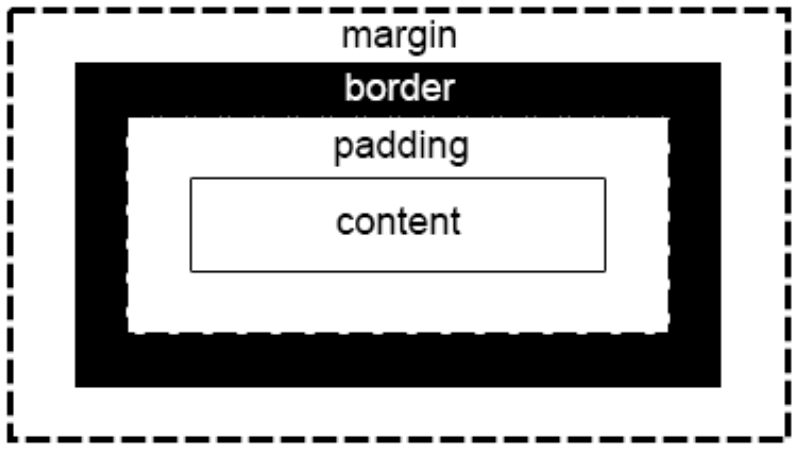
The CSS box model is fundamental to layout and spacing in web design. It consists of:
- Content: The actual content of the box
- Padding: Space between the content and the border
- Border: A line around the padding and content
- Margin: Space outside the border

<head>
<style>
/* Box model example */
.box {
width: 300px; /* Content width */
padding: 20px; /* Space inside the border */
border: 2px solid black; /* Border */
margin: 10px; /* Space outside the border */
}
/* Layout example */
.container {
display: flex; /* Use flexbox for layout */
justify-content: space-between; /* Space items evenly */
}
.item {
flex: 1; /* Grow to fill available space */
margin: 10px; /* Space between items */
}
</style>
</head>
<body>
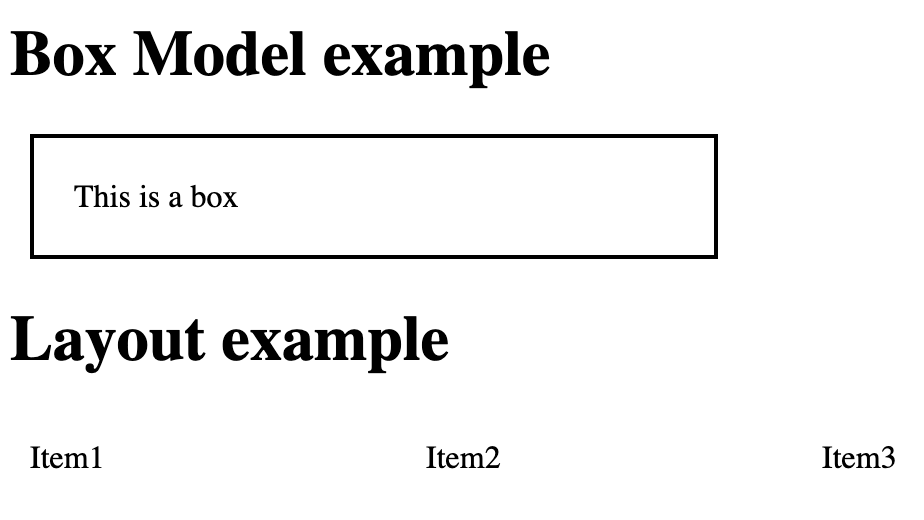
<h1>Box Model example</h1>
<div class="box">This is a box</div>
<h1>Layout example</h1>
<div class="container">
<div class="item">Item1</div>
<div class="item">Item2</div>
<div class="item">Item3</div>
</div>
</body>
Output: